Besoin d’un site Internet pour mettre en avant ton cv, ton activité, ton livre ? Je te montre comment héberger un site gratuitement avec Google Firebase.
Les 2 sites que j’ai créés :
Comme il y a pas mal de lignes de commandes, je te montre les manipulations sur mon Mac en vidéo ci-dessous pour tousinfluenceurs.web.app
Et je te montre également les manipulations sur le PC Windows 10 de mon épouse (Sonia) ci-dessous en mode capture d’écrans, notes, pour le site jesaiscoder.web.app
Ainsi tu auras le temps de bien faire, sans erreur de saisie.
1- Télécharge un template de site gratuit
Télécharge par exemple ce fichier monsite.zip et décompresse-le ensuite dans un répertoire C:/Sites/ comme ceci :

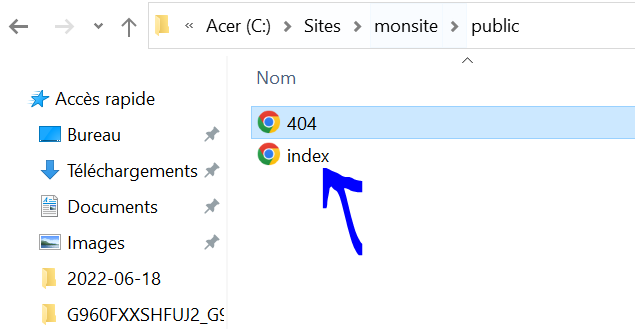
Navigue ensuite jusqu’à C:\Sites\monsite\public Et ouvre le fichier index.html sur Chrome comme ceci

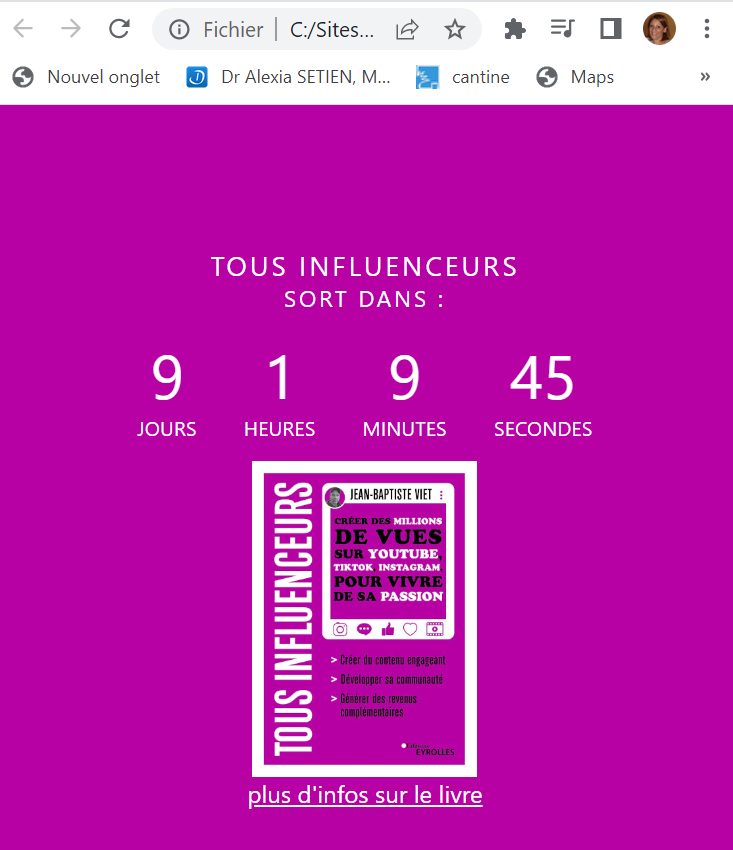
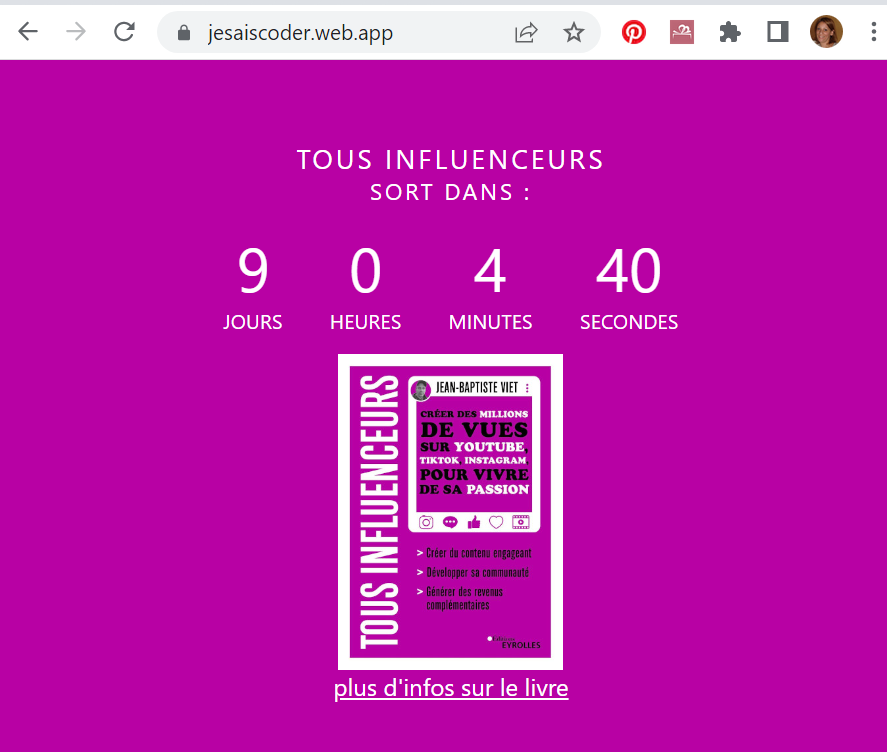
Tu vois ainsi en local le fichier index.html que l’on va héberger sur les serveurs de Google.

Il s’agit d’un compteur qui indique le nombre de jours, d’heures, minutes, secondes avant la sortie de mon livre Tous Influenceurs.
Si tu veux créer des choses plus fun, je t’invite à regarder la vidéo ci-dessous.
2- Installe Node JS (NPM)
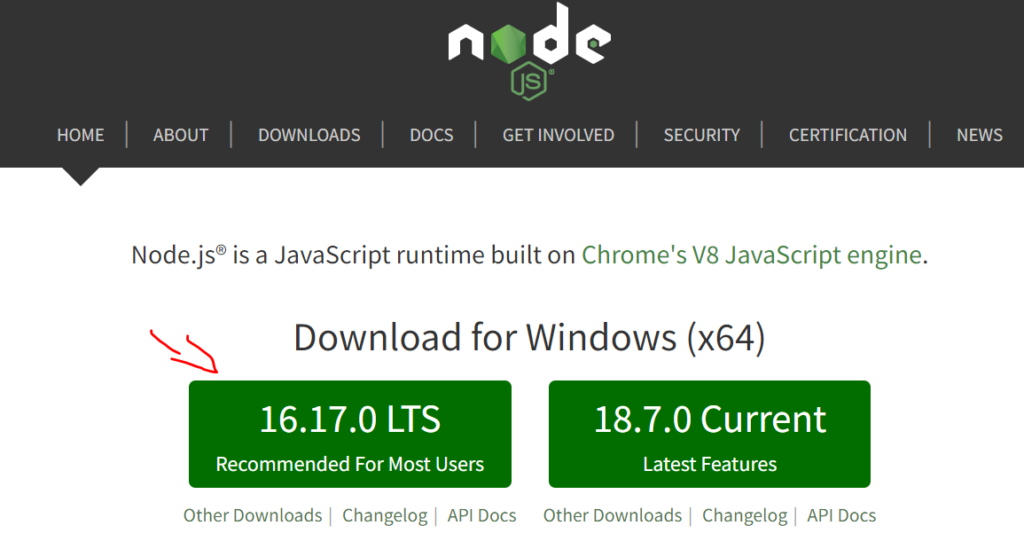
Rends toi sur le site https://nodejs.org/en/
Et télécharge et installe la version de node js qui s’affiche à gauche

Node JS embarque NPM qui nous permettra d’installer localement Google Firebase sur notre PC Windows.
3- Vérifie que NPM est installé
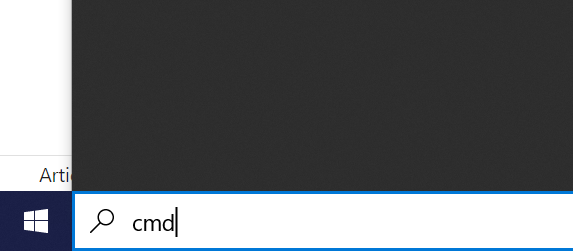
Lance un terminal dans Windows en tapant cmd dans la barre de recherche puis entrée, comme ceci.

Tu devrais voir un terminal se lancer 😉

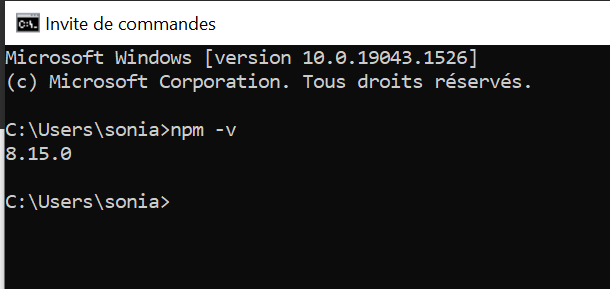
Pour vérifier que NPM (inclus dans Node JS) est bien installé, tape cette commande dans ton terminal Windows
npm -vTu devrais avoir ceci en réponse normalement
8.15.0
4- Va sur firebase.google.com
En étant loggué avec ton compte Google, rends toi ici :

Et clique ensuite sur Get started.
5- Crée un projet Firebase
Puis sur Créer un projet

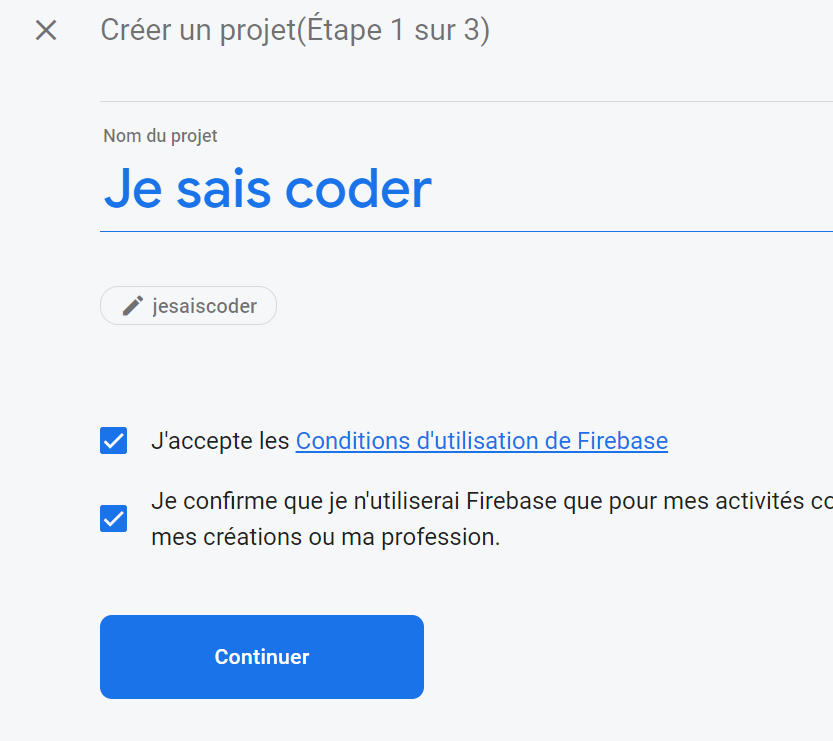
Donne un nom à ton projet ex: « Je sais coder » et un identifiant sans numéro, tiret, pour favoriser la mémorisation et la saisie plus tard, ex : jesaiscoder
Ton site aura pour URL identifiant.web.app, donc dans mon cas jesaiscoder.web.app

Coche les 2 cases et clique sur « Continuer » pour aller à l’étape 2

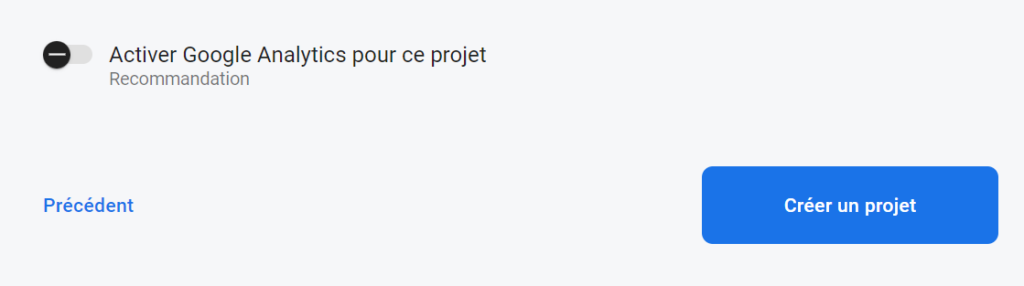
Décoche Google Analytics et Clique sur « Créer un projet ».
Attends quelques secondes que le projet se crée et clique sur Continuer, une fois que ton projet est prêt.

6- Crée un hébergement sur Firebase (Hosting)
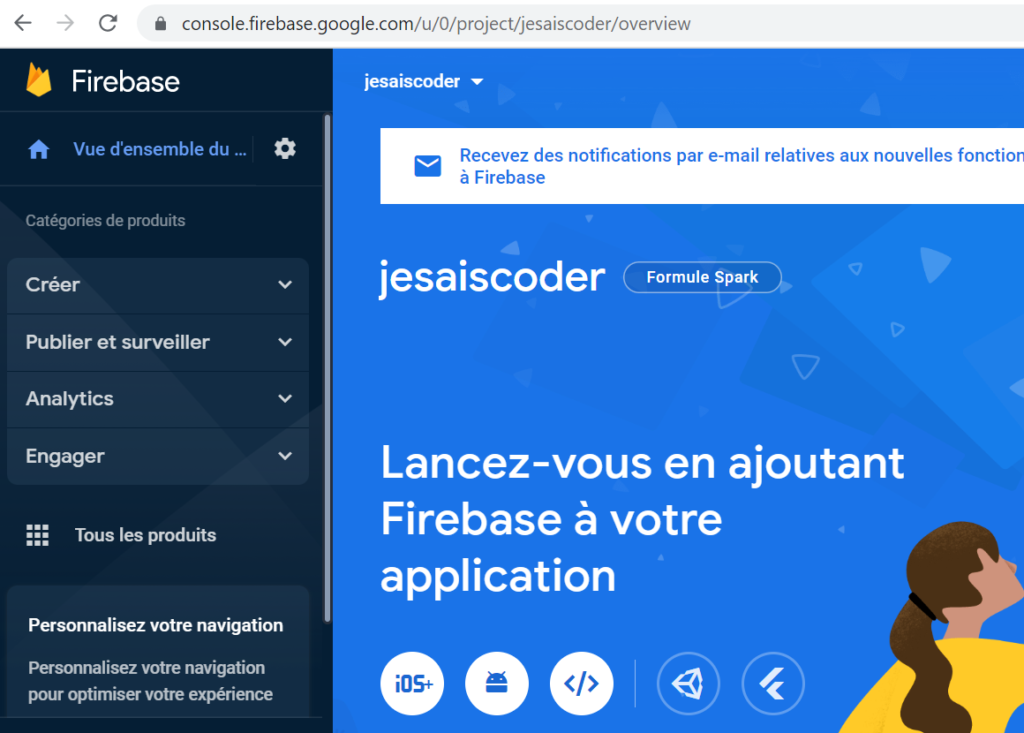
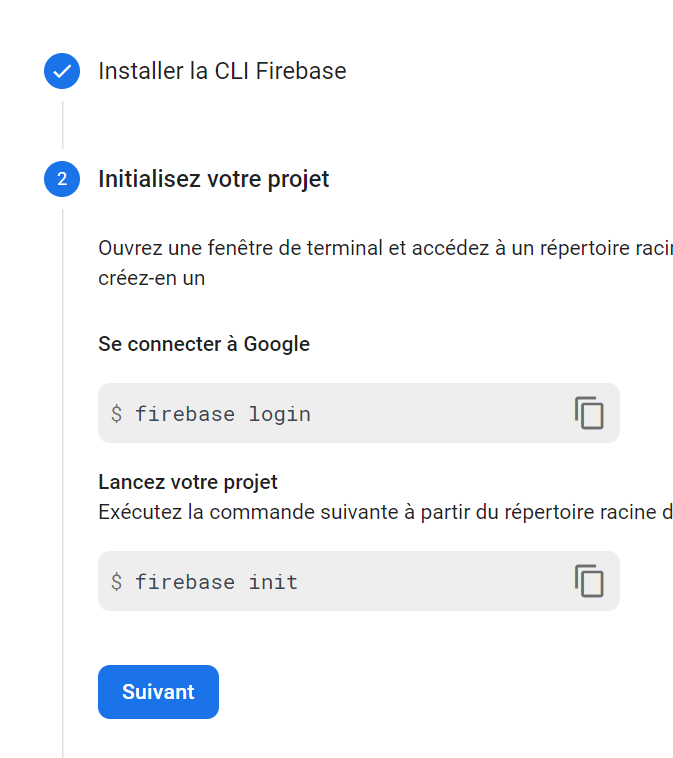
Tu vas arriver là-dessus

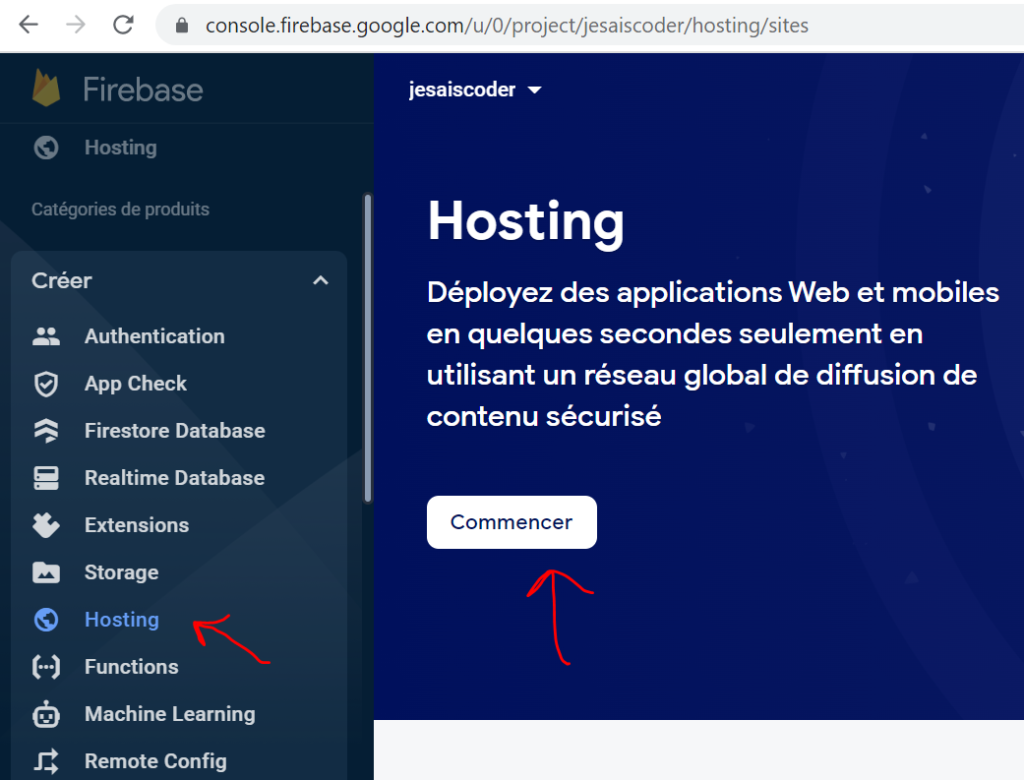
Clique sur Créer > Hosting sur la gauche puis sur Commencer sur la droite

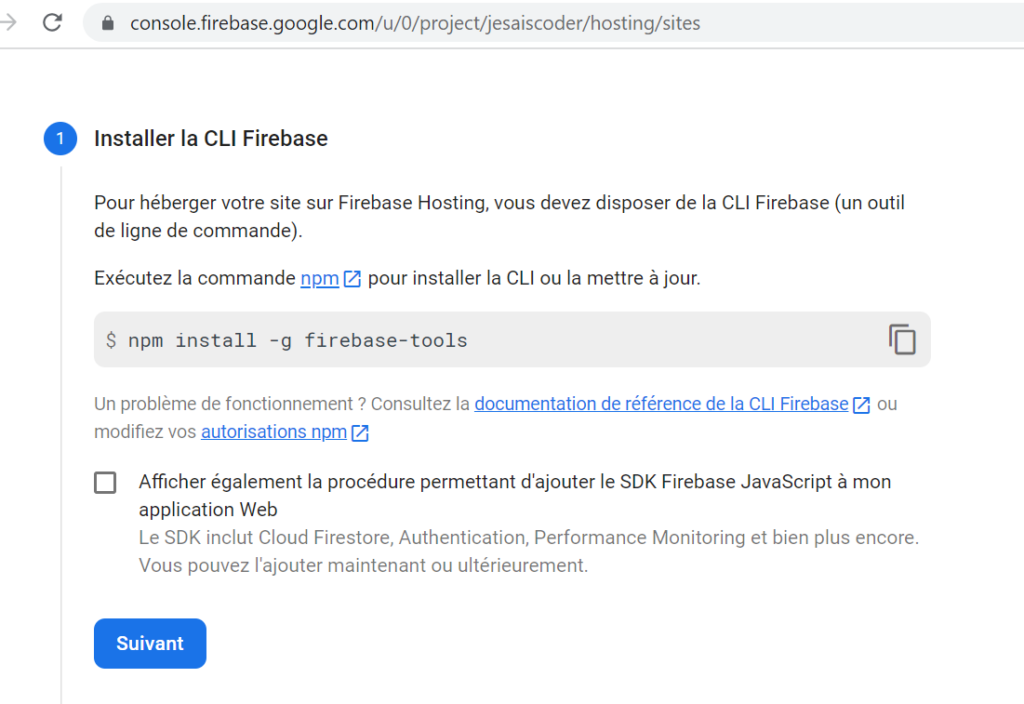
7- Installe la CLI de Firebase
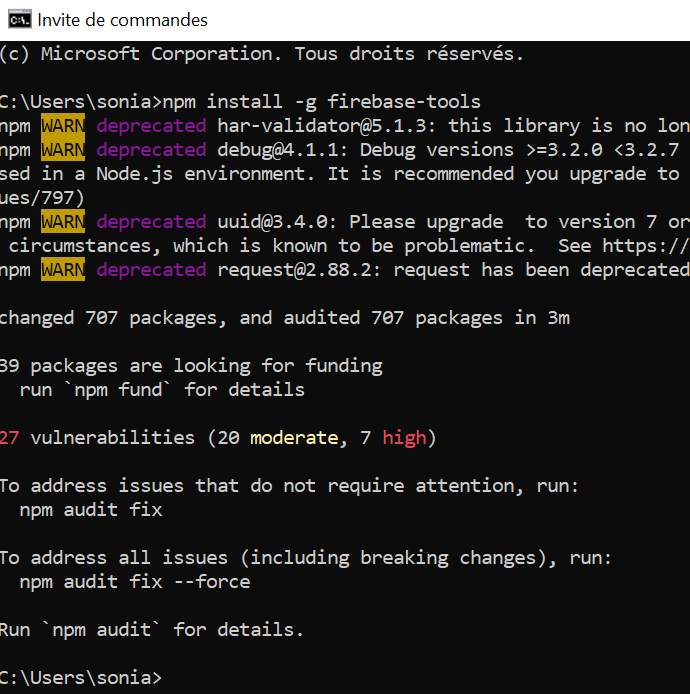
Tu vas ensuite copier-coller cette ligne de commande dans ton terminal pour installer la CLI de Firebase
npm install -g firebase-tools
Sois patient, l’opération peut durer plusieurs minutes.

8- Connecte-toi avec ton compte Google
Ensuite connecte-toi avec ton compte Google grâce à cette commande à saisir dans le terminal
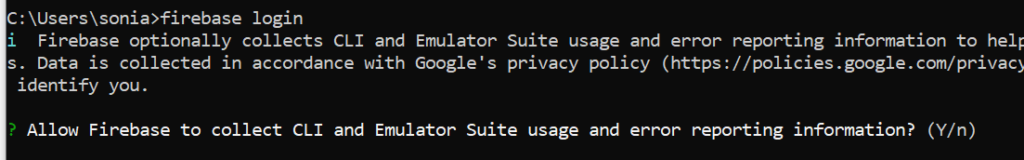
firebase login
Réponds Y ou N à l’invite qui suit

Moi j’ai mis « y » (yes = oui) puis Entrée
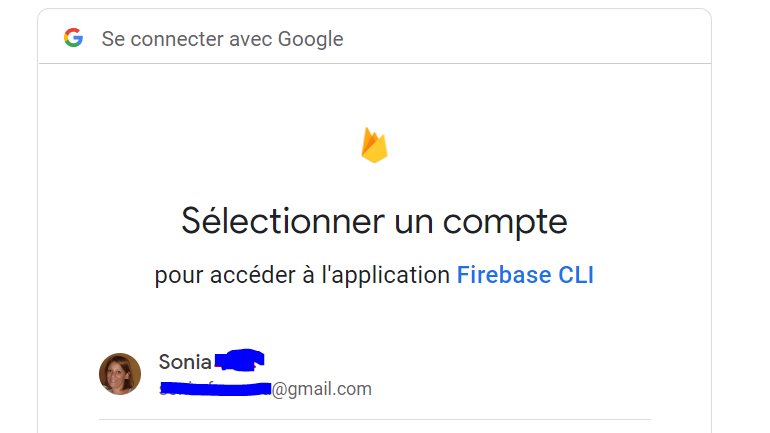
Lie ton compte Google dans le navigateur qui va s’ouvrir en cliquant sur ton compte Gmail (ici le compte de ma femme).

Puis sur autoriser à la fenêtre qui suit

On est connecté ! Woohoo ! Tu peux fermer la fenêtre du navigateur.

9- Initie ton projet firebase
Mets toi maintenant dans le répertoire racine de ton projet en tapant dans le terminal :
cd C:\Sites\monsitePuis une fois dans le bon répertoire de ton site, tape ceci dans le terminal
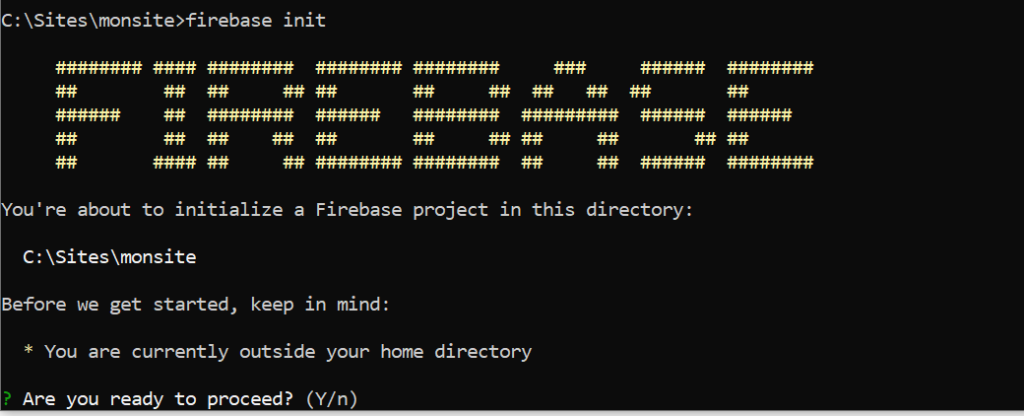
firebase init
Il va falloir répondre par y (oui) ou n (non) puis entrée à tous les questions.
Je te mets les réponses :
- are you ready to proceed => y + entrée
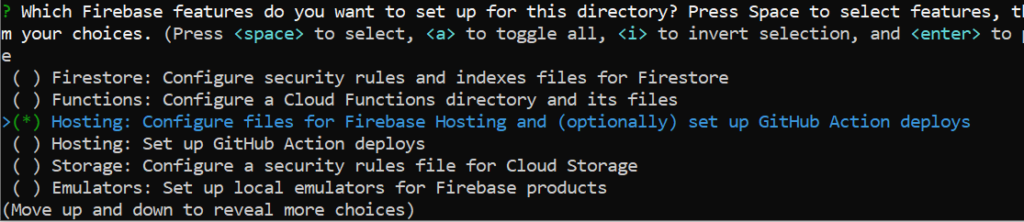
- déplace toi ensuite avec la flèche du bas de ton clavier sur « Hosting : configuring files… » clique sur espace (pour sélectionner l’item) puis entrée (pour valider)

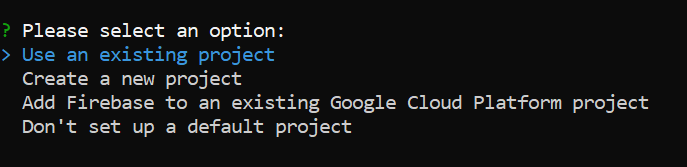
sélectionne « use an existing project » avec la flèche bas du clavier puis entrée

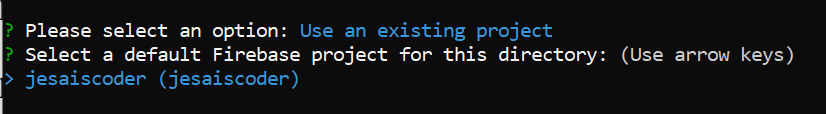
Sélectionne comme moi l’identifiant du projet que tu viens de créer, chez moi « jesaiscoder » puis entrée

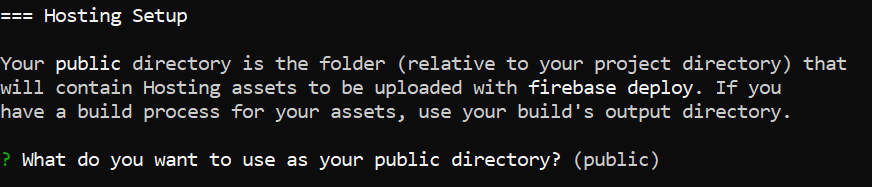
laisse (public), puis entrée

- single page app : n
- set up automatic builds with git : n
- file public/index.html exists, overwrite ? : n
10- Mets tes fichiers HTML/CSS dans public/
On est bon !!!

Pour mon exemple, je n’ai mis qu’un fichier html, la page 404 a été créé par Firebase.
11- Déploie ton site
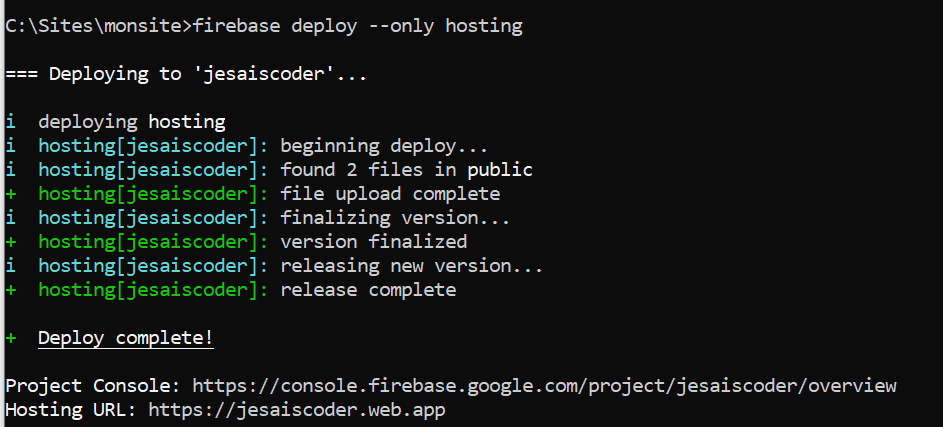
Pour déployer les fichiers contenus dans public/ il faut retourner dans le terminal et taper ceci depuis C:\Sites\monsite
firebase deploy --only hosting
Et voilà tu sais coder et ton site est déployé ! Admire le résultat avec le miens depuis cette URL : jesaiscoder.web.app

Alors, tu t’en sors ?
Une galère, une question ou même la satisfaction d’avoir réussi ce tuto tout seul ? Partage moi ton ressenti en commentaires !


2 réponses sur « Comment héberger un site gratuitement chez Google depuis un PC Windows ? »
[…] GPT sait créer des sites Web gfonctionnels de A à Z en HTML / CSS / JS, à condition de savoir lui parler. Je te montre dans […]
Magnifique !!!!!!!!!
Merciiiii.