Chat GPT sait créer des sites Web gfonctionnels de A à Z en HTML / CSS / JS, à condition de savoir lui parler. Je te montre dans cet article les bons prompts pour générer un site web responsive et positionner les éléments (images, articles, vidéos) de ton choix sur ton site.
Le tuto création site ChatGPT en vidéo
C’est quoi un site Web responsive ?
Un site web responsive est comme une page magique qui s’adapte à toutes les tailles d’écran. Que tu utilises un ordinateur, une tablette ou un téléphone, le site reste facile à lire et à utiliser.

Les éléments bougent et changent de taille pour s’adapter à l’écran, rendant la navigation agréable et simple pour tout le monde. C’est comme si le site avait des super-pouvoirs pour toujours être confortable à regarder et utiliser, peu importe l’appareil que tu utilises.
C’est quoi Bootstrap ?
Bootstrap est une boîte à outils pour créer des sites web. Elle contient des modèles et des styles prêts à l’emploi qui aident à construire rapidement un site joli et fonctionnel. Bootstrap facilite la création de sites web responsive, car il a déjà des règles spéciales qui adaptent automatiquement la page à différentes tailles d’écran.

En utilisant Bootstrap, même les personnes sans expérience en développement web peuvent créer un site qui s’adapte bien à tous les appareils, sans avoir besoin de créer ces règles elles-mêmes. C’est comme utiliser un kit de construction pour assembler un site web adaptatif.
1- Le prompt pour générer un site web responsive basé sur Bootstrap
Maintenant que les notions de site responsive et que le framework bootstrap n’a plus secret pour toi, voici ce que je te propose de donner en entrée à ChatGPT :
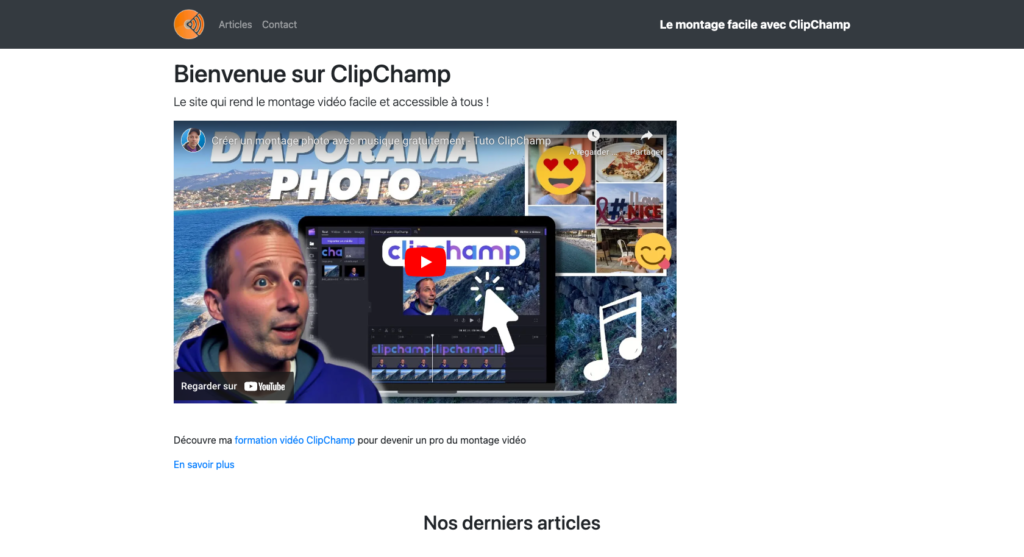
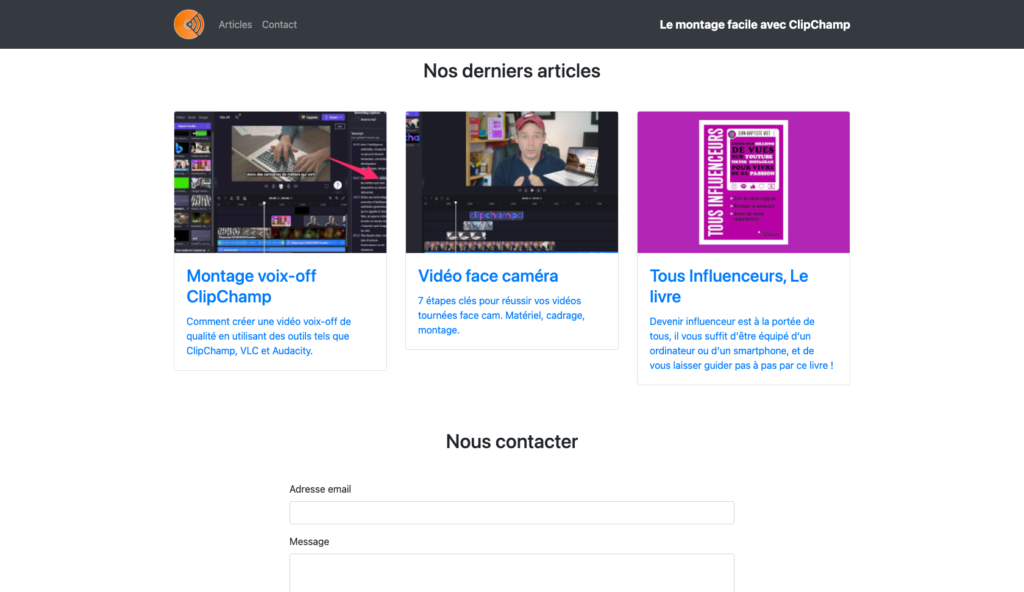
Crée moi en HTML une page d'accueil bootstrap responsive dont le titre est ClipChamp, avec un menu du haut sticky. Dans le menu sticky, il doit y avoir : en haut à gauche, ce logo https://jeanviet.fr/wp-content/uploads/2020/06/icon.png d’une largeur de 50px qui recharge l’accueil (index.htm) puis ensuite le titre de la page : Le montage facile avec ClipChamp Tout à droite un lien ancre Articles qui mène vers une section de 3 articles, un lien ancre Contact qui mène vers le formulaire de contact Affiche en haut dans la page après le menu cette vidéo YouTube de Jeanviet https://www.youtube.com/watch?v=aIgGnGCVjQQ avec un court descriptif et un lien en savoir plus qui pointe sur youtube. Prévois une section Articles avec 3 articles qui pointent vers 3 pages article1.htm article2.htm article3.htm Dans le footer, mets les liens des réseaux sociaux de Jeanviet avec des pictos YouTube, Instagram, Tiktok.
Tu adapteras les champs en gras à ton besoin.
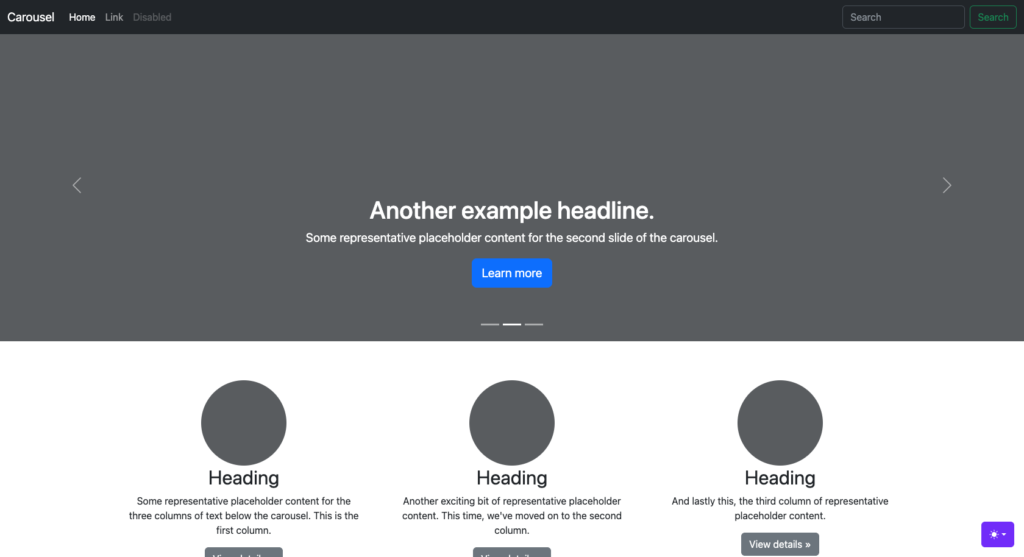
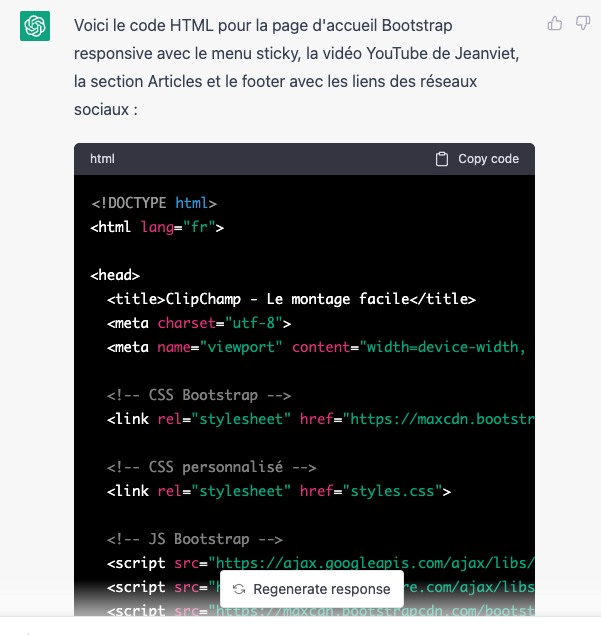
2- Voici ce que te répondra ChatGPT

Si ChatGPT bloque dans sa réponse dis-lui simplement « continue ».
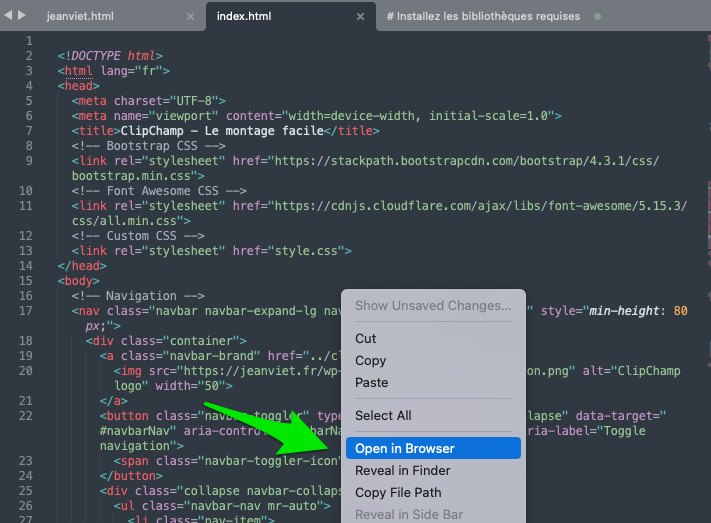
3- Il faudra ensuite que tu copies-colles le texte HTML dans le logiciel Sublime Text
Pour télécharger Sublime Text, c’est ici. Copie-colle ensuite le HTML dans un nouveau fichier index.html et clique sur Open in Browser

4- En fonction du rendu sur navigateur, demande à ChatGPT de corriger le tir

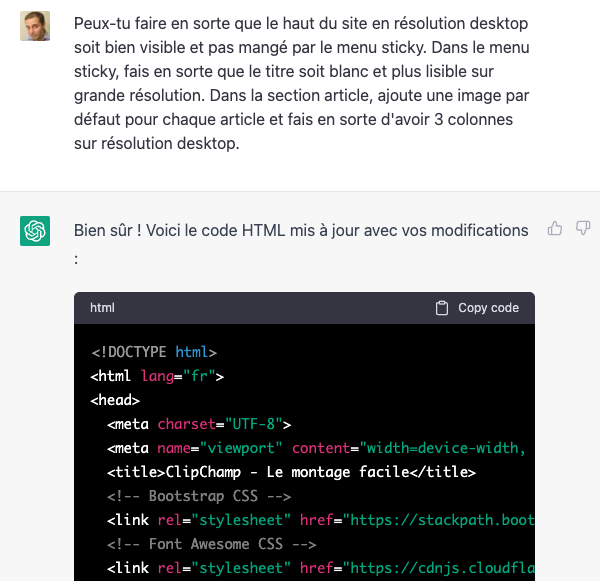
Exemple de prompt que tu peux envoyer à ChatGPT pour corriger quelque chose qui ne te plairait pas.

A chaque fois, ChatGPT mettra à jour le code HTML en fonction de tes desiderata. Répète les étapes 1,2,3,4 jusqu’à être satisfait.
5- Comment créer un article en HTML ?
Il suffit de dire à ChatGPT d’utiliser tel texte dans ton code HTML en conservant le header et le footer. Exemple de prompt :
Peux-tu me faire également avec le même menu, formulaire de contact, footer, la page article1.html suivante Titre : Créer une vidéo voix-off de qualité avec ClipChamp, VLC et Audacity Introduction Dans cet article, nous allons explorer comment créer une vidéo voix-off de qualité en utilisant des outils tels que ClipChamp, VLC et Audacity. Nous aborderons également d'autres ressources précieuses, comme les sites de vidéos libres de droits et les applications de prompteur en ligne. Sans plus tarder, entrons dans le vif du sujet ! Extraire l'audio d'une vidéo avec VLC Tout d'abord, téléchargez et installez VLC Media Player sur votre ordinateur. Une fois cela fait, ouvrez VLC et sélectionnez "Media" dans le menu du haut, puis cliquez sur "Convertir / Enregistrer". Ajoutez ensuite la vidéo dont vous souhaitez extraire l'audio et choisissez un format de fichier audio de sortie, comme le MP3 ou le WAV. Enfin, sélectionnez un dossier de destination pour le fichier audio extrait et cliquez sur "Démarrer" pour lancer le processus d'extraction. Etc...
Tu pourras ensuite créer dans Sublime Text un nouveau fichier article1.html
6- Comment ajouter un formulaire de contact ?
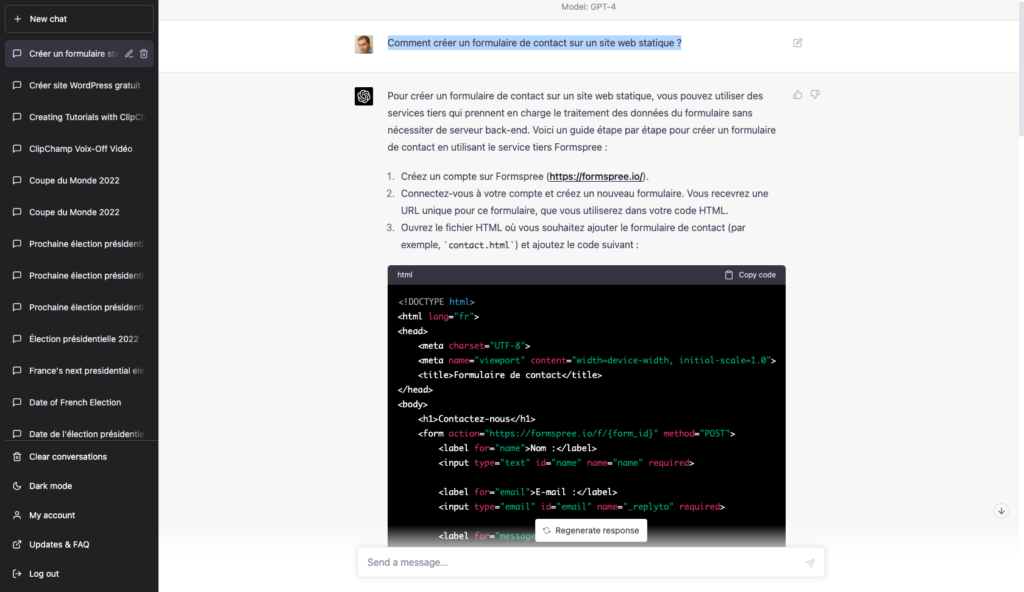
Même exercice, demande à ChatGPT de l’ajouter dans ton document HTML avec ce prompt :
Comment créer un formulaire de contact sur un site web statique ?
ChatGPT pourra te donner une méthode qui nécessite la création d’un compte et l’ajout d’un javascript en provenance d’un service tiers.

7- Comment héberger son site gratuitement ?
Pour héberger tous tes fichiers HTML sur une URL en monsite.web.app, tu peux utiliser le service gratuit Firebase de Google. J’ai un article complet qui t’explique comment uploader tes fichiers sur Google.
Pour voir le rendu de mon site, c’est ici



Une réponse sur « Comment créer un site Web gratuit grâce à ChatGPT »
Merci pour cet article complet 🙂 Je vous recommande de faire appel à l’ agence web bordeaux pour vous aider dans la création de votre site Web et l’optimisation de votre référencement !