Cela te dirait d’avoir ta propre application Android ? Bonne nouvelle ! Si tu as déjà un site Web sécurisé, tu peux facilement le transformer en Progressive Web App (PWA).
Pas le temps de lire ? Regarde mon tuto vidéo
Dans ce tutoriel, on va même aller un cran plus loin, puisqu’on va carrément transformer cette PWA en application Android que l’on soumettra sur Google Play.
Télcharge l’appli Android Jeanviet
Pour interagir tout de suite avec quelque chose qui ressemble à ta future application, je t’invite à télécharger mon application ci-dessous
Les pré-requis
Pour aller au bout de ce tutoriel, tu auras besoin de :
- un ordinateur,
- un smartphone Android,
- un site WordPress accessible en HTTPS.
Comment avoir son propre site WordPress ?
Pour avoir un site WordPress accessible en HTTPS rapidement, tu peux commander un hébergement perso chez OVH à 50 € /an et installer dessus un module WordPress en 1 clic.
Si tu es un peu plus à l’aise avec les clients FTP, je te conseille de télécharger la dernière version de WordPress, de l’uploader sur ton site et de l’installer depuis ton navigateur.
Quelles extensions WordPress installer pour le rendre mobile Friendly ?
Pour que ton site soit compatible mobile, tu vas avoir besoin de :
- un thème responsive Web design, comme Twenty Twenty, le thème que j’utilise sur ce site.
- Pour figer le header, je te recommande d’utiliser l’extension Sticky Menu.
- Et enfin pour transformer ton site en PWA, je te recommande d’utiliser l’extension PWA for WP.
Progressive Web App (PWA) : c’est quoi ?

PWA est une technologie à base de javascript développé en 2015 par Google qui permet de rendre un site Internet installable sur un mobile, plus rapide et accessible hors ligne.
On a vraiment une expérience très proche d’une application native. Pour créer une progressive Web app, il faut :
- un fichier manifest qui contient notamment le logo de l’application.
- un service worker qui permet de gérer le mode hors connexion.
- un site internet sécurisée.
Les réglages à faire sur PWA for WP
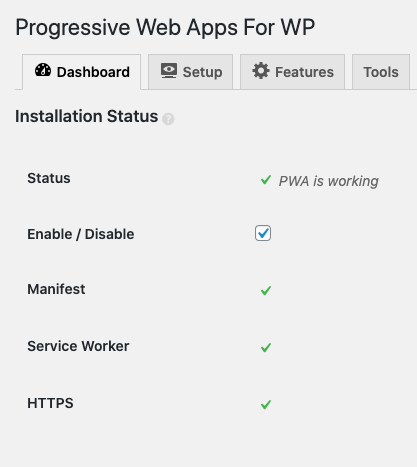
Active l’application PWA for WP et assure-toi que tous les voyants sont au vert dans Settings.

Dans Setup, ajoute les informations suivantes :
- App Name
- App Short Name
- Description
- Une 192×192 pour l’écran d’accueil
- Une image 512×512 pour le splash screen
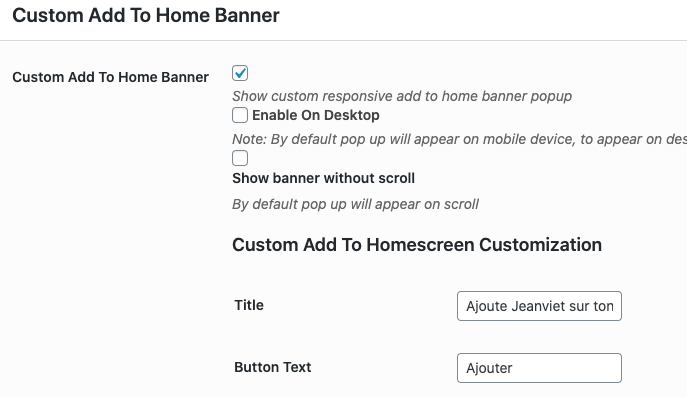
Va ensuite dans Features > Custom Add to Home Banner et personnalise comme suit le bouton qui va permettre d’ajouter ta PWA sur l’écran d’accueil de ton mobile.

En te rendant sur ton site depuis le navigateur Chrome sur ton Android, tu devrais voir un bouton te permettant d’ajouter ton site PWA en raccourci sur ton écran mobile.

Comment transformer sa PWA en Appli Android ?
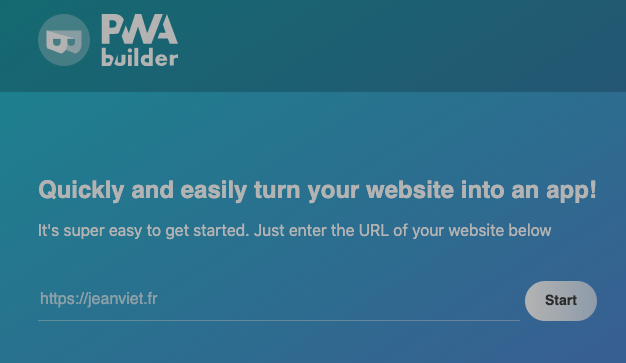
RDV sur le site PWABuilder pour transformer ton PWA en APK (Appli Android)
Rentres-y l’URL de ton site PWA

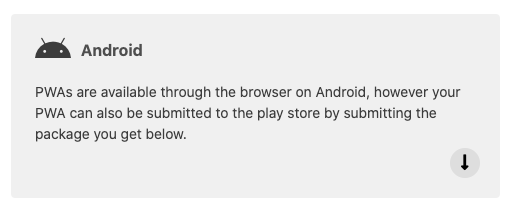
Si tout est conforme, tu pourras passer à l’étape suivante « Build My PWA » et construire ton appli Android ici

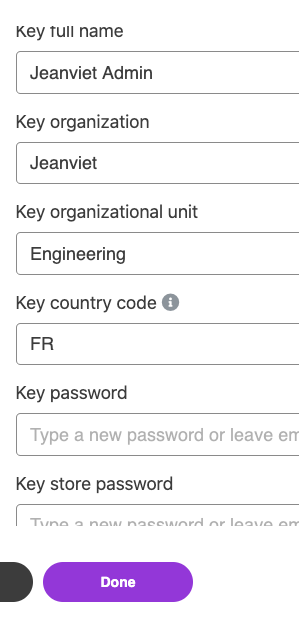
Dans Options, renseigne les éléments suivants pour te permettre de télécharger une application signée

Tu pourras ensuite transférer cette APK signé sur ton mobile pour la tester
Publie l’APK signé sur Google Play
Il te faudra un compte développeur Android (25 $), et te rendre ici pour publier ton appli sur le Playstore
https://play.google.com/apps/publish/
Google va te demander plein d’infos avant de pouvoir soumettre ton appli sur Google Play :
- Nom de l’app
- Description
- Nouveautés
- Captures d’écran
- URL de mentions légales
- etc,…
Arme-toi ensuite de patience. J’ai soumis mon appli samedi 18 juillet, elle était live sur Google Play mardi 21 juillet.
Crée un fichier assetlinks.json pour masquer l’URL de ton site
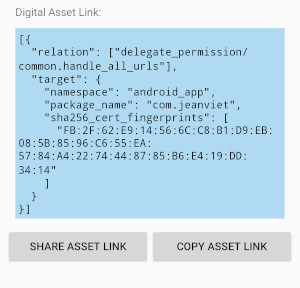
Quand tu auras téléchargé ton appli depuis Google Play sur ton mobile, utilise l’appli Peter’s Asset Link tool pour générer un assetlinks.json
Cherche le nom de package de ton appli que tu viens de télécharger

Clique ensuite sur Share Asset Link pour te l’envoyer par mail
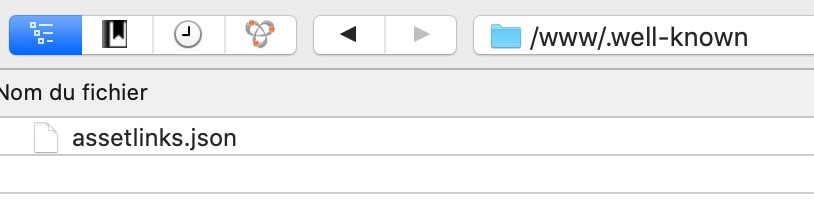
Il faudra ensuite copier-coller via FTP ce fichier json dans un répertoire /.well-known que tu auras créé

Ce fichier permettra à Android de savoir que tu es le propriétaire du site et donc de masquer l’URL dans la barre d’adresse de l’appli
Alors, tu as réussi à créer ton appli Android ?
Dis-moi en commentaire si tu as envie toi aussi de créer ta propre application mobile, pour parler de quoi ? Est-ce que tu arrives à t’en sortir avec le WordPress, le PWA et la publication sur Google Play ?



Une réponse sur « Transformer un site en application mobile »
Salut, merci pour ce super tuto qui m’a permis de créer ma première appli sans passer pas des service payant.
Mais le soucis, pourtant mon thème sur DIVI est complétement responsive. quand je lance mon appli, elle s’affiche en format Desktop, il faut que je fasse une rotation de l’écran pour qu’elle soit à la bonne taille.
Qu’ai je loupé car je ne trouve pas la solution ?