Tu es jeune, fauché ou allergique à la technologie ? Tu aimerais malgré tout vivre avec ton temps et avoir ton propre site Internet. Je vais t’expliquer comment créer facilement et gratuitement un site Web sur Android, iPhone, iPad, PC et Mac.
Au sommaire :
Créer un Site sur mobile : le tuto vidéo
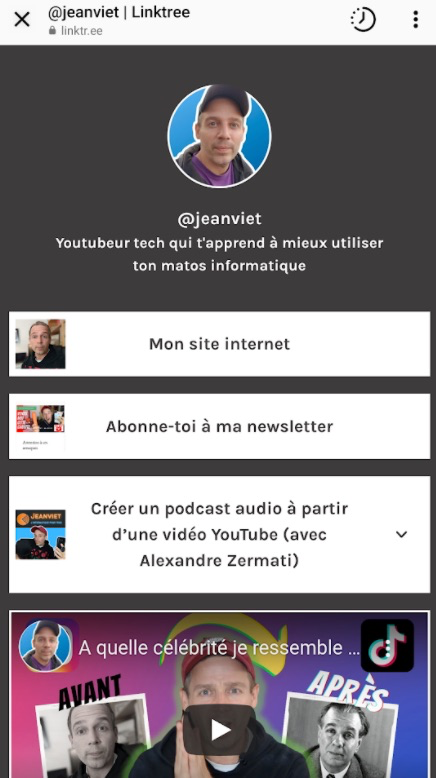
1- Linktr.ee pour créer un arbre de liens sur Instagram et TikTok
Si j’ai besoin de partager des liens sur TikTok ou Instagram, je peux utiliser l’excellent Linktr.ee, ci-dessous ma page LinkTree créée spécialement pour mon compte Instagram !

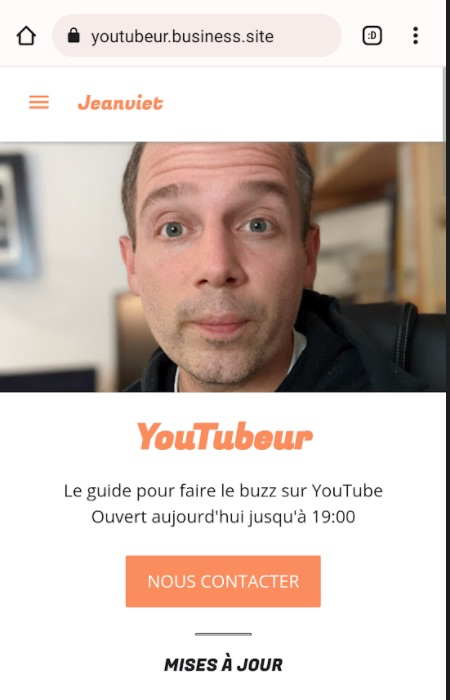
2- Google My Business / business.site pour que mon site soit visible sur Google
Je peux utiliser Google My Business pour créer ma fiche annuaire Google et son service gratuit de création de site pro business.site
Illustration ci-dessous avec mon site youtubeur.business.site

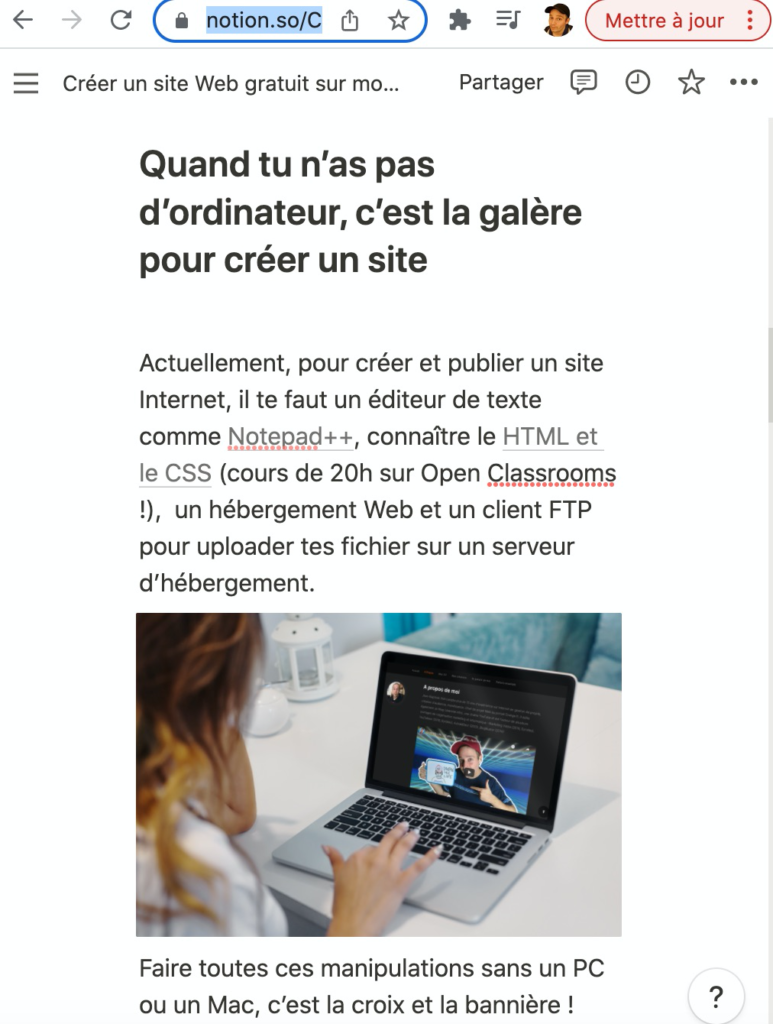
3- Notion : pour créer des pages Web complètes sans maîtriser le HTML
Grâce à Notion, je peux créer à la volée comme sur Word des articles avec photos, images et même vidéos et les publier sur Internet.
Au lieu de coder en HTML comme ceci :
<html>
<head><title>Le HTML c'est long !</title></head>
<body>
<h1>Tu connais Notion ?</h1>
<h2>Heureusement pour nous, les plateformes no-code arrivent à la rescousse !</h2>
<p>Au lieu de ce saisir ce code dans mon éditeur HTML :</p>
</body>
</html>J’aurais juste à écrire comme dans un document Word. Illustration ci-dessous avec ma page Notion : Créer un site sans connaissances techniques.

2 Tutos pour tout comprendre à Notion par ceux qui m’y ont initié 😉 :
- A la découverte de Notion (Tuto vidéo de Cyril)
- Notion : le guide de démarrage (Tuto texte & PDF d’Alexandre)
4- Sublime Text pour personnaliser des templates HTML tout fait
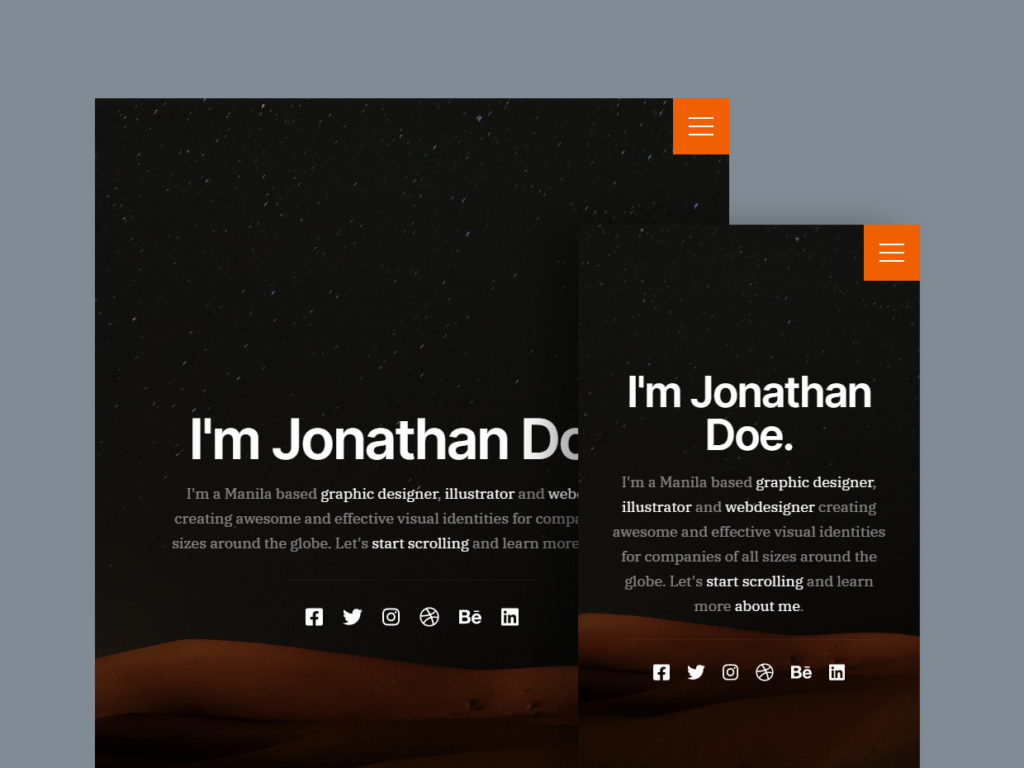
Si on veut page une vitrine / portfolio qui claque pour présenter son activité, c’est quand même mieux de démarrer sur des modèles responsive de sites HTML qu’on peut trouver gratuitement sur Internet, comme celui-ci par exemple : https://www.styleshout.com/free-templates/ceevee/

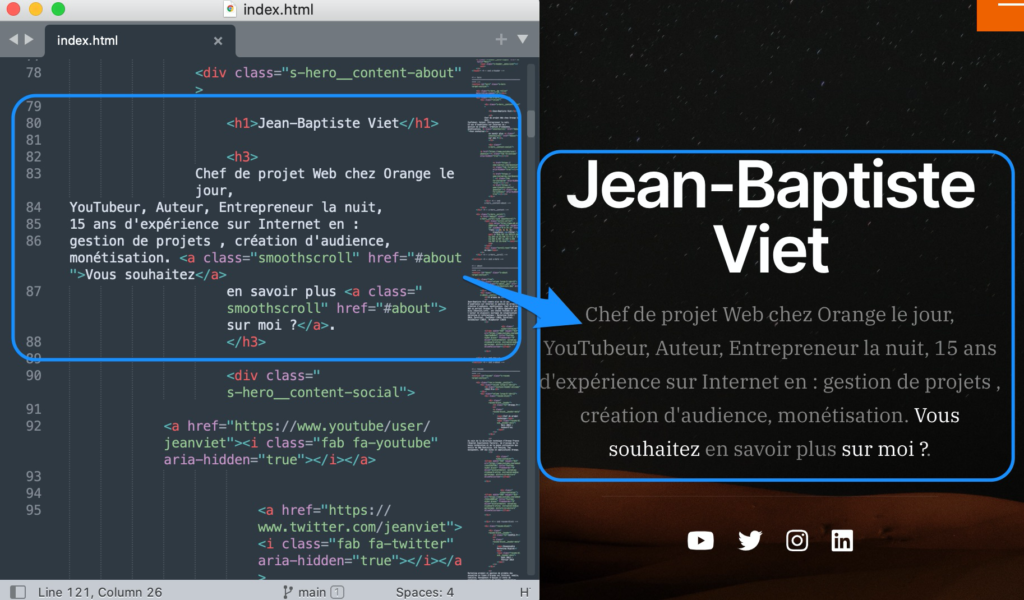
On peut très facilement reprendre ce template avec Sublime Text, sans forcément tout comprendre au langage HTML.

Une petite vidéo pour t’aider à être autonome aussi chez toi.
5- Github pour publier ton site HTML gratuitement sur Internet
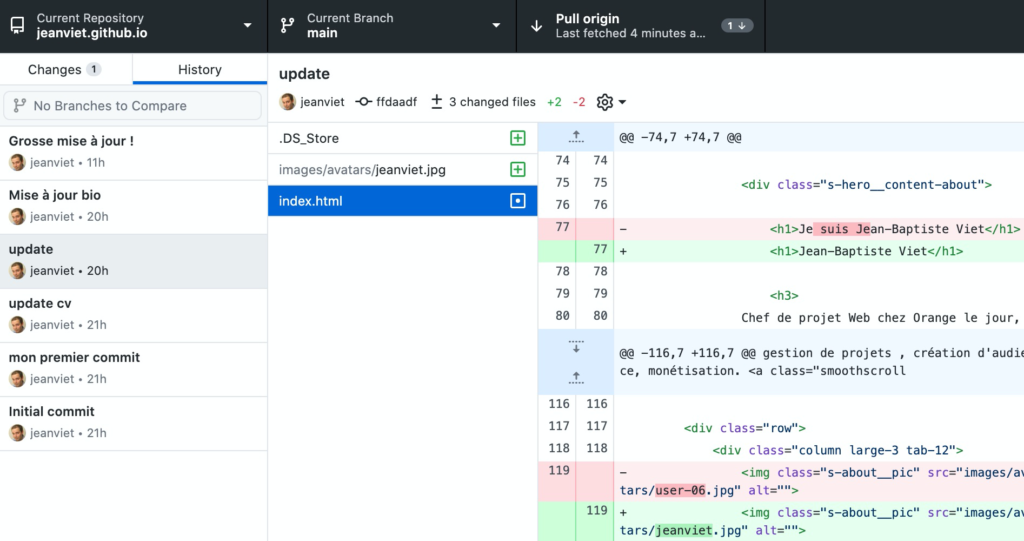
Si ton site créé avec Sublime Text restait en local sur ton PC ou ton Mac, ça serait un peu ballot 😉 Pour publier ton site Web sur Internet gratuitement, je te propose d’utiliser Github et son client Desktop.

Scott Vinkle, développeur front chez Shopify et expert en accessibilité, a publié il y a 5 ans un tuto très complet sur le sujet.
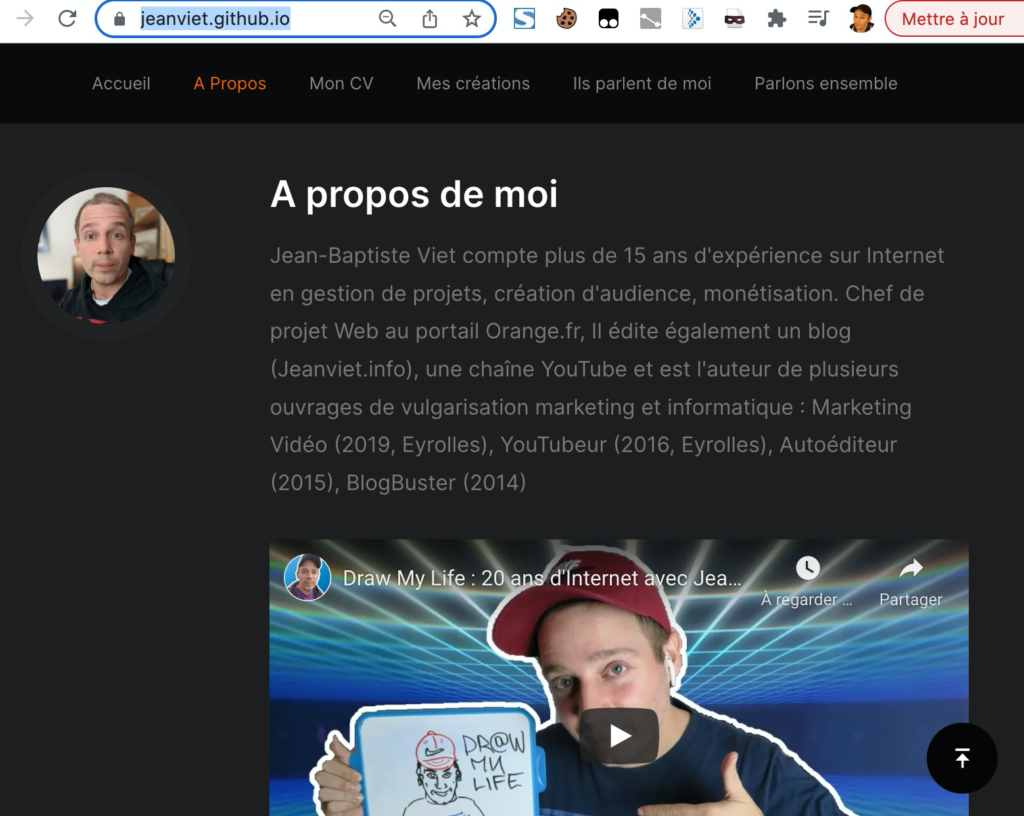
Tu auras à la fin une superbe landing page responsive avec un sous-domaine en <pseudo>.github.io
Mon site : https://jeanviet.github.io/

Dis-moi dans les commentaires quel type de site tu vas créer, je serais heureux de pouvoir t’aider si tu galères sur Github ou Sublime Text. Donc n’hésite pas à te lancer. On apprend en marchant 😉